Esta publicación servirá para ir colocando fragmentos de consultas que en algún momento me fueron útiles para usarlo en MongoDB Fragmento 1: Se requería obtener todos los elementos que dentro de un atributo que es de tipo array(arreglo) coincida con type:"fire" Fragmento 2: Se requería actualizar el atributo " lastUpdate " de toda la colección donde la edad sea mayor o igual a 15.
Pues bien esta vez traigo un ejemplo así fácil, rápido , sencillo y nada complicado, se trata de un ejemplo sencillo de websocket elaborado con Java, pues estaba buscando en la red como hacer esto y me encontré con algunos ejemplos y explicaciones como las siguientes:
JSR 356, Java API for WebSocket
How to build Java WebSocket Applications Using the JSR 356 API
WebSockets – A Quick Introduction and a Sample Application
Java-WebSocket
Entonces me dije, que caray por que no me hago un ejemplo y veo si el copy paste funciona y entonces hice lo siguiente :
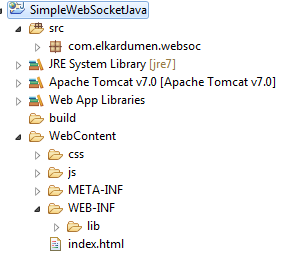
Primero cree un proyecto con Eclipse Mars Release desde File - New - Dynamic Web Project y lo llame SimpleWebSocketJava y empece a crear la siguientes estructura, tal como se ve en la imagen:
Una ves que tengo esta estructura, "El tema es..." ir colocando todo el codigo, primero creo la clases Customer y WebSocketTest en el paquete com.elkardumen.websoc y hacemos el copy-paste
en Customer:
String OrderID;
String CustomerID;
String OrderDate;
String Freight;
String ShipName;
public String getOrderID() {
return OrderID;
}
public void setOrderID(String orderID) {
OrderID = orderID;
}
public String getCustomerID() {
return CustomerID;
}
public void setCustomerID(String customerID) {
CustomerID = customerID;
}
public String getOrderDate() {
return OrderDate;
}
public void setOrderDate(String orderDate) {
OrderDate = orderDate;
}
public String getFreight() {
return Freight;
}
public void setFreight(String freight) {
Freight = freight;
}
public String getShipName() {
return ShipName;
}
public void setShipName(String shipName) {
ShipName = shipName;
}
En WebSocketTest :
@ServerEndpoint("/websocket")
public class WebSocketTest {
private static Set<Session> clients =
Collections.synchronizedSet(new HashSet<Session>());
@OnMessage
public void onMessage(String message, Session session)
throws IOException, InterruptedException {
// Print para mostrando en consola que llega el mejaje
System.out.println("Received: " + message);
int sentMessages = 0;
Customer customer=new Customer();
Gson gson = new Gson();
/*Ciclo que solo enviara 3000 mensajes al cliente una vez que este halla entrado por
primera vez*/
while(sentMessages < 3000){
//while(true){
customer=new Customer();
customer.setOrderID(String.valueOf(sentMessages));
customer.setCustomerID("Kardumen.com - " + sentMessages);
customer.setOrderDate(new Date().toString());
customer.setFreight("Carga- " + sentMessages);
/*Ponemos un sleep de un segundo para que se vea
* como va llegando la informacion al cliente*/
Thread.sleep(1000);
session.getBasicRemote().sendText(gson.toJson(customer));
//session.getBasicRemote().getSendStream();
sentMessages++;
}
//al finalizar el ciclo while este mandara un mensaje fina
session.getBasicRemote().sendText("Este es el ultimo mensaje de Webspcket");
}
@OnOpen
public void onOpen (Session session) {
clients.add(session);
System.out.println("Cliente conectado");
}
@OnClose
public void onClose (Session session) {
clients.remove(session);
System.out.println("Conexion cerrada");
}
En index.html :
<!DOCTYPE html>
<html>
<head>
<!-- The jQuery library is a prerequisite for all jqSuite products -->
<script type="text/ecmascript" src="js/jquery.min.js"></script>
<!-- We support more than 40 localizations -->
<script type="text/ecmascript" src="js/grid.locale-en.js"></script>
<!-- This is the Javascript file of jqGrid -->
<script type="text/ecmascript" src="js/jquery.jqGrid.min.js"></script>
<!-- This is the localization file of the grid controlling messages, labels, etc.
<!-- A link to a jQuery UI ThemeRoller theme, more than 22 built-in and many more custom -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- The link to the CSS that the grid needs -->
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid-bootstrap.css" />
<script>
$.jgrid.defaults.width = 780;
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<meta charset="utf-8" />
<title>WebSocket Java</title>
</head>
<body>
<div>
<input type="submit" value="Start" onclick="start()" />
</div>
<div id="messages"></div>
<script type="text/javascript">
var webSocket = new WebSocket('ws://localhost:8080/SimpleWebSocketJava/websocket');
webSocket.onerror = function(event) {
onError(event)
};
webSocket.onopen = function(event) {
onOpen(event)
};
webSocket.onmessage = function(event) {
onMessage(event)
};
function onMessage(event) {
//document.getElementById('messages').innerHTML+= '<br />' + event.data;
addRow(event.data);
}
function onOpen(event) {
document.getElementById('messages').innerHTML = 'Conexion establecida';
}
function onError(event) {
alert(event.data);
}
function start() {
webSocket.send('Hola');
return false;
}
</script>
<div style="margin-left:20px">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
styleUI : 'Bootstrap',
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, width: 75 },
{ label: 'Customer ID', name: 'CustomerID', width: 150 },
{ label: 'Order Date', name: 'OrderDate', width: 150 },
{ label: 'Freight', name: 'Freight', width: 150 }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
});
function addRow(datos){
console.log(jQuery.parseJSON(datos));
$("#jqGrid").jqGrid('addRowData', null, jQuery.parseJSON(datos), "last");
}
</script>
</body>
</html>
Y listo a probar en http://localhost:8080/SimpleWebSocketJava/
Por cierto tener cuidado por que yo probé con esto:
Java 1.7
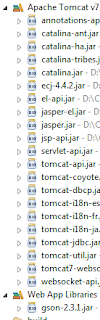
Apache Tomcat 7.0.62 y en Tomcat tengo estas librerias
Si se hace con versiones anteriores de Apache Tomcat no tiene soporte para websockets.
Bueno como lo hice asi de rápido, mmm seguro no se entiendo mucho asi que dejo el proyecto tal cual:
Acá el ejemplo en .zip DESCARGA
Otra nota: Lo probé en Web Logic 12.1.2.0.0 y nada que funciono al parecer tengo que hacer algo diferente pero eso lo dejo para otro ejemplo.



Comentarios
Publicar un comentario